Kaut arī jau esmu rakstījis par biežāk pieļautajām kļūdām mājaslapās, izdomāju, ka būtu vērtīgi veltīt rakstu tieši tam, kā uzlabot savu Mozello mājaslapu.

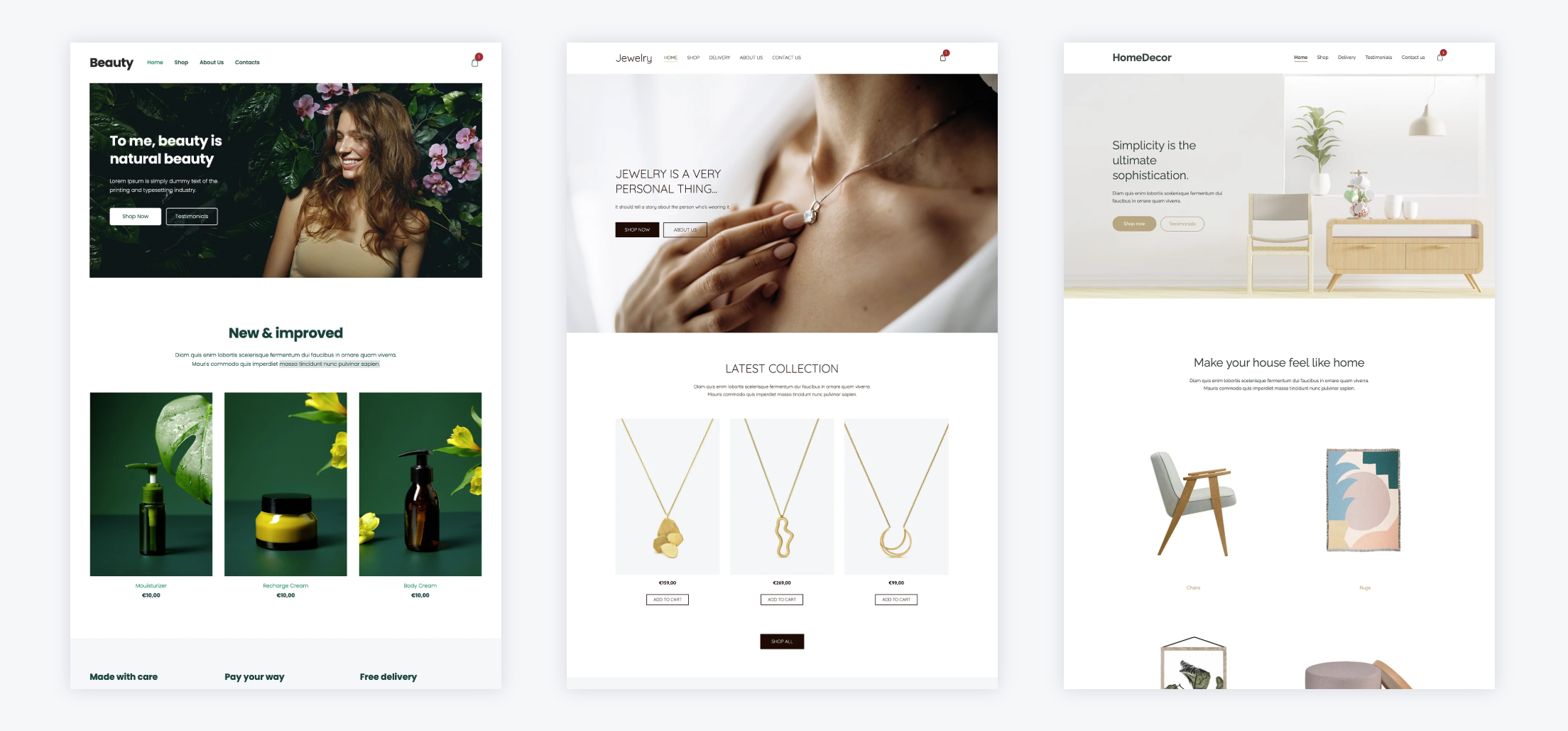
Pielāgojiet piedāvātos dizaina šablonus
Mozello piedāvā diezgan pievilcīgas veidnes, taču nevajadzētu aprobežoties ar noklusēto šablonu izmantošanu — tos vajag pielāgot, lai jūsu veikals neizskatītos tieši tāpat, kā simtiem citu.

Krāsu pielāgošana
Neizmantojiet jau piedāvātās krāsu paletes, tā vietā Mozello redaktorā dodieties uz Dizains → Mainīt krāsas → Detalizēti un iestatiet krāsu paleti, kas būs unikāla tieši jūsu lapai. Ja jūsu zīmolam vēl nav savu zīmola vai krāsu, ieteiktu paspēlēties ar kādu krāsu ģeneratoru, piemēram, Coolors.

Google Fonts izmantošana
Mozello piedāvā vairākus fonta salikumus, taču lai jūsu lapa izceltos, ieteiktu ar nelielu koda palīdzību ielādēt jebkuru no Google fontiem. Te gan uzreiz jāsaka, ka šī iespēja ir pieejama tikai Premium lietotājiem, jo nepieciešamas pievienot lapai papildus kodu. Kas jādara, lai Mozello lapai pievienotu jebkuru no Google fontiem?
- Google fonts atlasiet kādu no sev tīkamiem fontiem un spiediet uz
Get embed code - Mozello redaktorā dodieties uz Iestatījumi → Vispārīgie iestatījumi → Kods un sadaļā "Papildus HTML kods HEAD sekcijai" iekopējiet Google piedāvāto kodu. Piemēram, ja izvēlēti divi fonti — "Chivo" un "Outfit", kods HEAD sekcijai būs šāds:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chivo:ital,wght@0,100..900;1,100..900&family=Outfit:wght@100..900&display=swap" rel="stylesheet">
<style>
body {
font-family: "Chivo" !important;
}
h1, h2, h3, h4, h5 {
font-family: Outfit !important;
}
</style><style> tags un body selektors ar !important atribūtu jāpieraksta pašam, un tas ļaus pārrakstīt mājaslapā primāri lietototo fontu uz Chivo. Virsrakstiem, izmantojot h1, h2, h3, h4, h5 selektorus, tiek norādīts Outfit fonts.
Ņemiet vērā, ka šīs izmaiņas nebūs redzamas, kamēr atrodaties rediģēšanas režīmā — nepieciešams lapu aplūkot jaunā (vēlams, inkognito) cilnē!
Pievienojiet OpenGraph meta tagus
Mozello pēc noklusējuma nepievieno og:description un og:image meta tagus, kas nozīmē to, ka ja ar jūsu lapu kāds dalīsies sociālajos tīklos, tai nebūs redzams skaists priekšskatījums. Piemērs, kā izskatās lapa ar priekšskatījumu (mana) un nupat izveidotā demo lapa.

Lai pievienotu priekšskatījuma attēlu, nepieciešams atgriezties sadaļā "koda pievienošana HEAD sekcijai" un pievienot divas rindiņas:
<meta property="og:image" content="https://adrese.uz.attēlu.webp" />
<meta property="og:description" content="Lapas apraksts, ne pārāk garš." />
Neizmantojiet Google analītiku
Mozello pēc noklusējuma piedāvā vieglu veidu, kā lapā ievietot Google Analytics izsekošanas ID, taču šo opciju nevajadzētu izmantot, ja vien tā nav absolūti nepieciešama. Iemesls ir vienkāršs — ja lietojat Google analītiku, obligāti ir nepieciešams lietot paziņojumu par sīkdatnēm, ar iespēju lapas apmeklētājam tās pieņemt vai no tām atteikties. Un kuram gan patīkt uzlēcošie logi un lieki klikšķi?
Tā vietā ierosinu izmantot bezmaksas rīku Umami, kas piedāvā lapas apmeklējumu statistiku, kas ciena lietotāju privātumu un neprasa izmantot sīkdatnes. Te piemērs, kā šī analītika izskatās darbībā.
Optimizējiet attēlus
Mozello pēc noklusējuma saspiež visus augšupielādētos attēlus, taču ar to nepietiek, lai patiešām paātrinātu lapas ielādi — lai iegūtu labus rezultātus Google PageSpeed testā un uzlabotu lapas lietojamību lietotājiem ar datu pieslēgumu, nepieciešams pirms attēlu lietošanas tos konvertēt uz modernu formātu, piemēram WebP vai Avif. To var izdarīt ar neskaitāmiem tiešsaistes rīkiem, piemēram šo. Katram attēlam ir iespējams iegūt vidēji ap 80-90% ietaupījumu, salīdzinot ar PNG vai JPG formātiem.
Paceliet savas pozīcijas meklētājprogrammās ar atpakaļsaitēm no Latvija.ai
Noslēgumā, vēlos nedaudz pareklamēt manis veidoto mājaslapu katalogu, ar kura palīdzību ir iespējams nedaudz pacelties meklētājprogrammās, pateicoties atpakaļsaitei no kataloga. Atpakaļsaites (backlinks), kas ved uz jūsu mājaslapu, piešķir papildu autoritāti jūsu domēnam, kas paceļ tā reitingu meklētājos. Tikpat svarīgs ir satura mārketings un reklāmraksti, kas var palīdzēt iegūt jaunus apmeklētājus. Un, protams, ja pārdodat produktus vai sniedzat pakalpojumus, jums var noderēt mans otrs jaunais projekts Omnis.lv, kas piedāvā e-pasta mārketinga pakalpojumus, lai uzrunātu jaunu auditoriju.

Tas pagaidām arī viss — iespējams, ka šo rakstu kādreiz papildināšu ar padomiem, kā ar koda palīdzību, piemēram, paslēpt visus izpārdotos produktus, lai tie nemaisās kataloga lapā (pašā Mozello šādu iespēju nevarēju atrast) vai kā ieviest atšķirīgu saturu katrā kataloga kategoriju lapā, ja nu kādam tas ir aktuāli SEO mērķiem.
P.S. Mozello mājaslapu var izveidot pilnīgi bez maksas.